
- #Coteditor tutorial how to
- #Coteditor tutorial software
- #Coteditor tutorial code
- #Coteditor tutorial free
I linked to the style sheets and defined the kind of document (!document HTML). In the left, I show my HTML5 for the first weeks. This prevents conflicts between the browser and the code. It basically removes any sort of formating the borwser mught apply to the web page. In the picture below I show my CSS reset on the right.
#Coteditor tutorial how to
The first thing I did was research how to do a format research. I used "CotEditor" as my Integrated Developement Environment, because it works great with my MacBook, it's simple enough, and it allows me to program in different languages. I used Adobe XD to generate the model.Īfterwards, I followed a couple of tutorials online, and I learned how to use HTML5 and CSS3 when creating my website, you can check'em out here and here. The first thing I did was generate a sketch of how I wanted my page to look like. I had never programmed in HTML5 or CSS, and I wanted to learn, so I decided against using a template. This week's assignmet was to create a web page in which I'll document my journey through the FabAcademy, and upload it to the class archive.

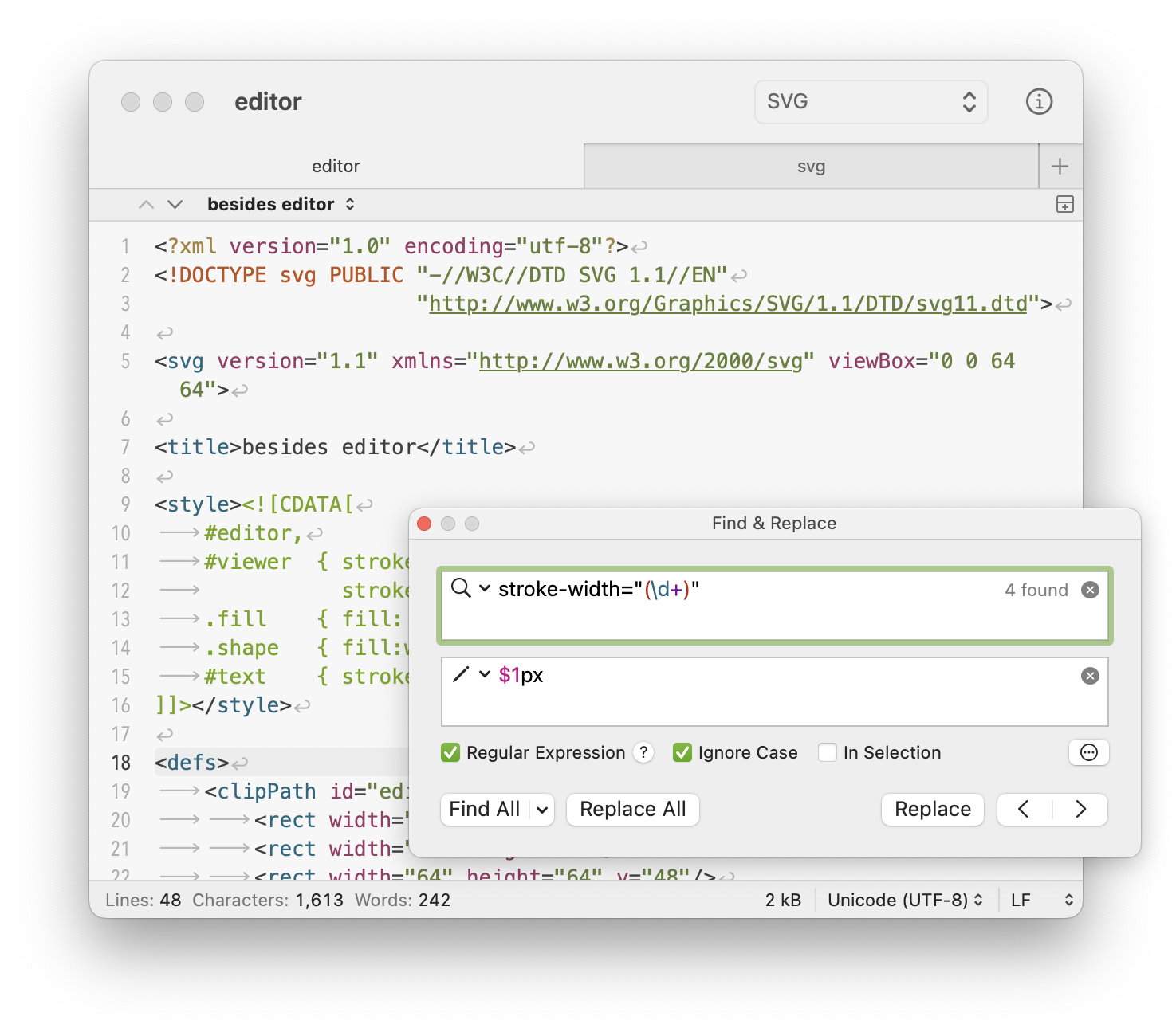
You can find out more about it in my Final Project page. I want to create a FAB-Brewer, that is a fabable and automated Cold Brew Machine. This week's assignmet was to sketch and plan a potential final project. I tried a few rudimentary regex based search and replace patterns and they worked great.Weeks 1 and 2: Principles and Practices, Project Management I have no idea how good the Onigmo engine is.

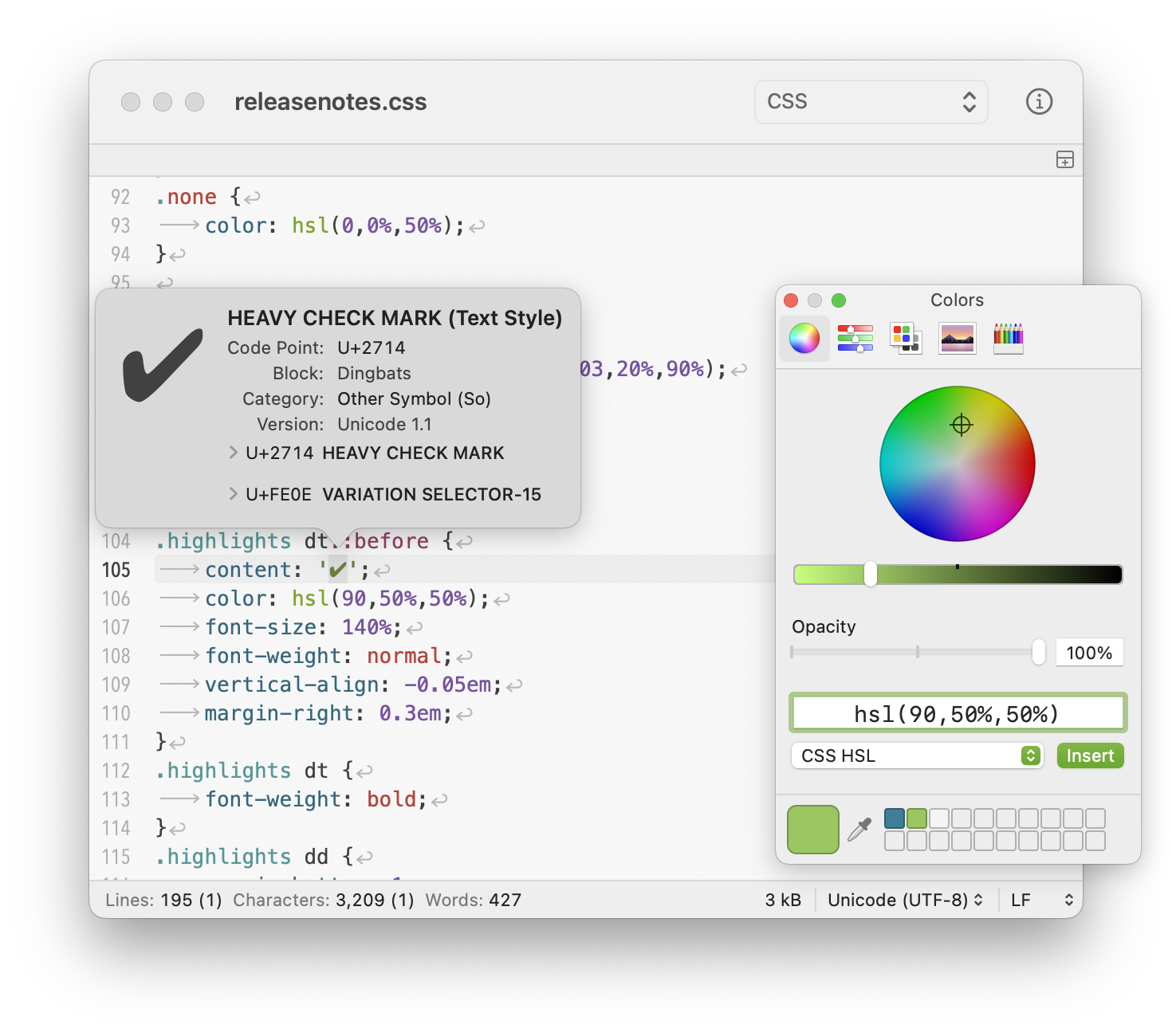
Regex Enabled Find and ReplaceĬotEditor has a powerful find and replace function and it is implemented by using the Onigmo regular expression engine. You can create your own settings.įor my work, it does a good job of syntax highlighting Markdown. Syntax Highlightingįor those of you who write code, CotEditor provides syntax highlighting for more than 50 languages. Consider joining it if you have something to contribute. CotEditor seems to have an active community aiding its development and if the pace of updates being released is any indication, it is a vibrant community.ĬotEditor Project is the github repository for it. It is available from the Mac Store, here. It is instantly on and ready for you to work.

Instant OnĬotEditor is designed to be fast at launch. You have the ability to add a slew of commands, I like the toggle for invisible characters. I haven’t seen this in ages.Īnother advantage of being a macOS exclusive is the support for customizing your toolbar. It surprised me to discover that the help file for CotEditor is written in Mac help format. This lets it support macOS features without worrying about compatibility with other platforms. macOS ExclusiveĬotEditor is a macOS exclusive.
#Coteditor tutorial free
I have talked about Syntra Small: A Fast and Free Text Editor - iPadpedia and now it is the turn of CotEditor -Text Editor for OS X. There are a couple of new additions to this space. While I was writing this article, BBEdit 11.6 just got released and it introduces a new demo model.

#Coteditor tutorial software
The not-so-poor-cousin of Bare Bones Software | BBEdit 11, is one of the best free alternatives available on the macOS platform. The oldest player in this space is of course, Bare Bones Software | TextWrangler.
#Coteditor tutorial code
Brackets - A modern, open source code editor that understands web design. Atom is a free text editor from the github folks. There are a few well developed applications available from third party developers. macOS ships with TextEdit which can be used as a text editor, through the terminal it gives you access to vim and emacs. When it comes to text editors, there are a ton of free options on the macOS 1. Product: CotEditor -Text Editor for OS X Price: Free


 0 kommentar(er)
0 kommentar(er)
